The journey of building and selling my first Ghost-theme
Explore my journey of converting a Figma design into a bespoke Ghost theme with HTML and CSS, ultimately leading to successful sales.
I've always been intrigued by custom-fitting my designs to any platform's constraints. Exploring a new CMS and understanding how things click in order to orchestrate the perfect blog post is a thrilling process with many knowledge benefits. I've designed and built a handful of themes for various platforms such as WordPress, phpNuke, Drupal, OpenCart, and more, but I never published a theme. I never went into the process of making something that can fit everyone's needs and not just my own. This time, I decided to change that, and the journey began with Ghost—a platform that captivated me from the start.
Why Ghost
I've had my eyes on Ghost for a long time, but I was missing the right project to use it. Ghost is an open-source publishing platform that's both well-designed and well-maintained, making it an ideal choice for modern content creators, offering a seamless writing and publishing experience with a minimalistic yet powerful interface.
Some time ago, I was considering creating a tech-related website with a friend. We tried using Ghost and testing its default themes, but we realized that a custom design would be a better fit for our needs. Although the tech blog idea didn't progress further, I had already learned how to build a custom theme. I was already interested in the idea, so I decided to pursue creating a custom theme, even if it wouldn't be used for the original website.
How I started
The process of creating a theme involves several stages, with research as the initial phase. I believe that premium themes should be customized for a specific niche to boost sales. However, the main goal for this theme was to gain a thorough understanding of Ghost's theming process, with sales being my secondary priority.
I experimented with Ghost's starter theme to get a better grasp of the file structure and understand what I needed to design. After examining the free themes offered by Ghost, everything started to make sense, and I began doing what I do best: designing the theme.
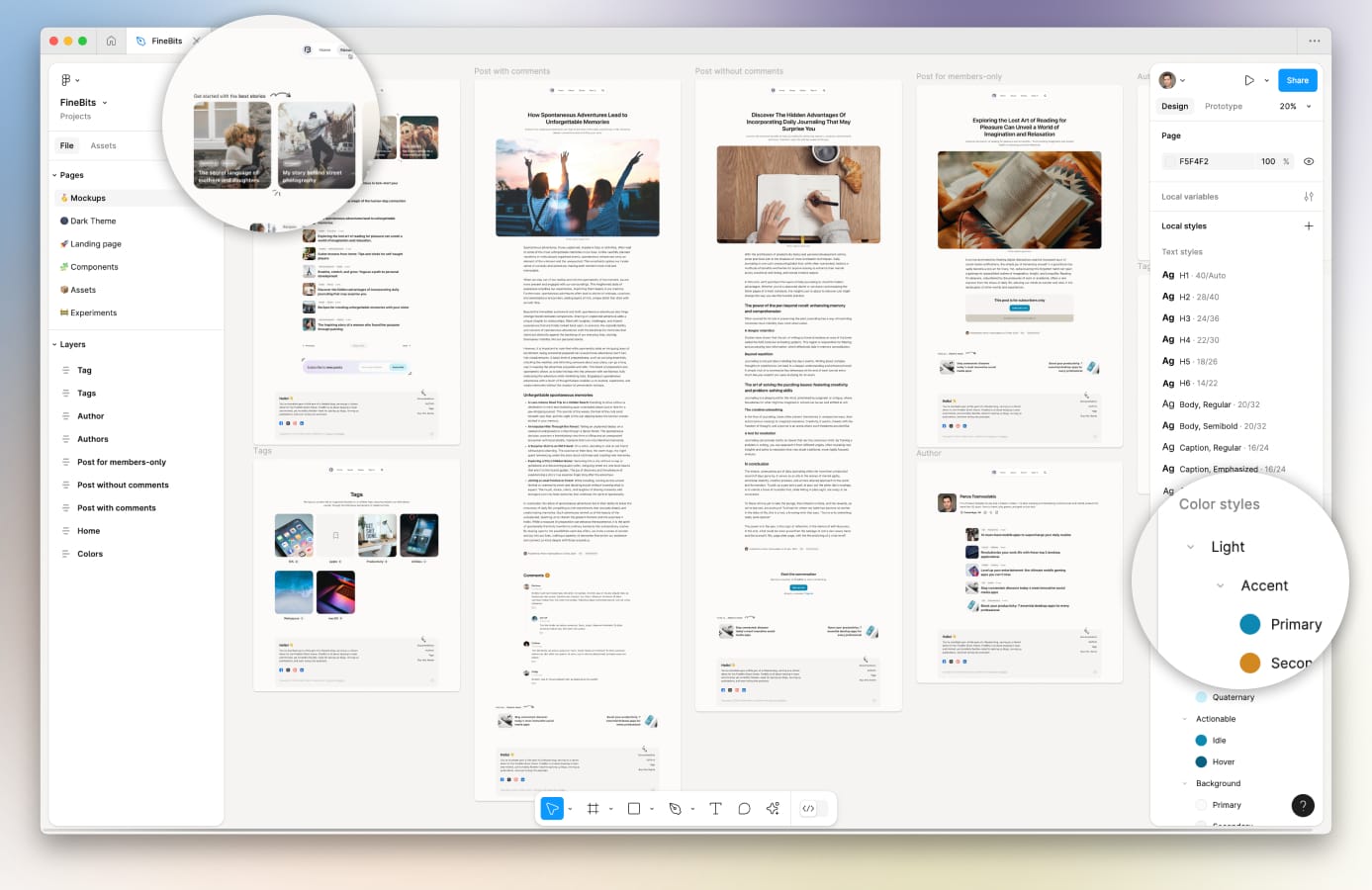
Designing the blueprint
Once I decided what I wanted my theme to be, I jumped into Figma and sketched out the layout, defined the typography, and experimented with multiple color schemes. Given that this wasn't a client's project, I took my time with exploring multiple styles and that's when I decided to make my personal website the testing ground for all this.

Coding HTML and CSS
After finalizing the design blueprint, I proceeded with the coding stage. HTML and CSS are fundamental parts of any theme. It's important to prioritize semantics and accessibility at this point, as it can save a lot of time in the future. I emphasized on developing clean, modular code to facilitate easier updates later on.
Handlebars and Ghost
Ghost uses Handlebars as its templating engine, which makes the integration process straightforward. I converted my HTML files into Handlebars templates in line with Ghost’s theme structure. The key lesson from this process was that grasping the fundamentals of Handlebars is essential as it enables the creation of dynamic and reusable components.
Ghost on localhost
Setting up a local development environment for Ghost was a bit more challenging compared to other platforms that offer tools like MAMP for local server functionality. However, it was essential for me to develop, test, and debug my theme effectively. Fortunately, Ghost's documentation is beginner-friendly and easy to follow. This led me to use Node.js, NPM, and Gulp, which helped streamline the development process and allowed me to make real-time changes. These tools significantly sped up the development cycle.
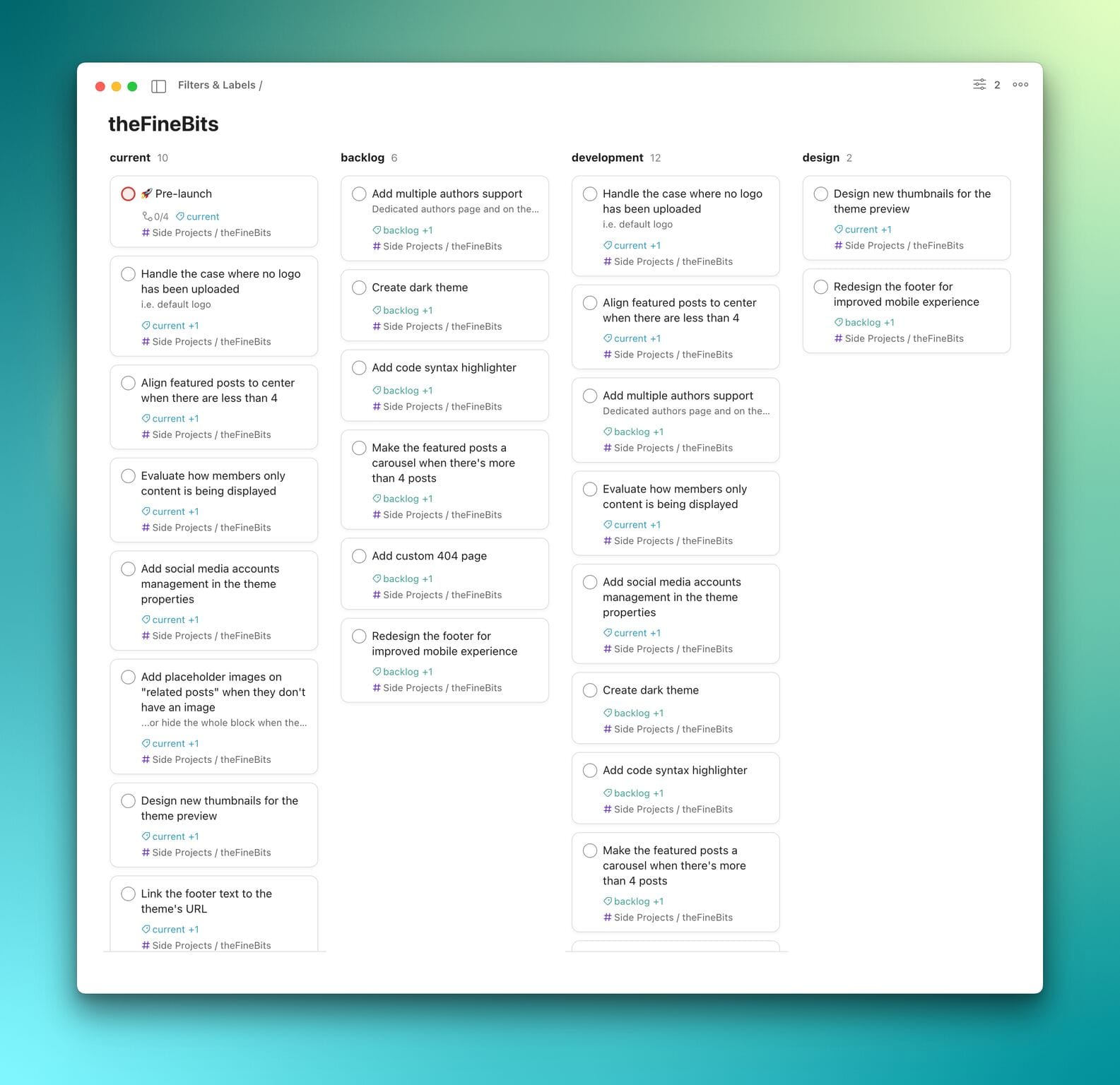
Becoming my own PM
Organization is key when working on projects that have many moving parts, and you're acting as a one-man band. It's too easy to forget something that eventually will turn into this weird bug that you think you fixed and yet it's still here. It's also important to avoid getting caught up in the excitement and trying to cram every possible feature into the first release.
I used Todoist to keep track of tasks, separating ideas with the most impact for version 1 and creating a backlog to help me streamline my process. This approach ensured that I stayed focused and wasn’t overwhelmed by the long list of pending tasks.

The release
I'm not Apple, so while everything was planned, there was no big bang. Instead, I opted for a soft launch, enlisting beta testers to help identify and fix the first batch of bugs. This phase was crucial in refining the theme and ensuring that it met user expectations.
After collecting feedback, I paused development briefly to focus on bug fixing. Addressing these issues early on helped in building a more stable and reliable product.
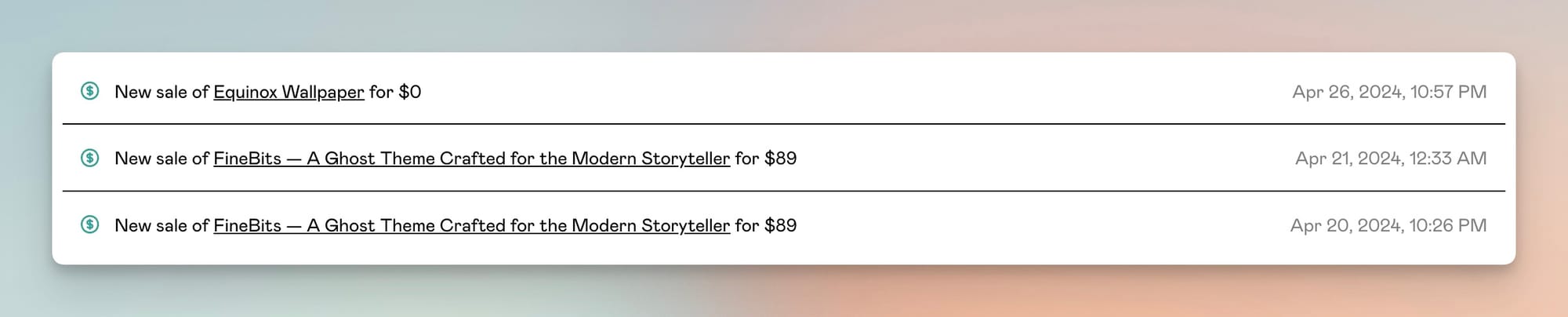
The first sale
The satisfaction of making the first sale, or any sale, goes beyond money. It's that recognition that someone liked what you created so much that they're willing to pay for it. More importantly, they trust your theme to deliver their knowledge, thoughts, and products to their audience. This validation was immensely rewarding and motivated me to continue improving FineBits.

With each new customer, I gained insights into what worked and what needed improvement. Continuous feedback loops enabled me to make iterative enhancements, ensuring the theme remained competitive and relevant.
What's next?
FineBits has a long list of tasks on its roadmap. Once it's polished to the level I envision, I am considering creating another theme. The whole process was very enjoyable, and the more I learned about Ghost, the more I wanted to create.
Creating a theme for Ghost was an enlightening experience that not only honed my skills but also introduced me to a fantastic community of developers and content creators. If you're passionate about design and development, I highly recommend diving into Ghost theme development. The journey is challenging but incredibly rewarding.
For those interested in exploring the possibilities of Ghost and perhaps even creating your own themes, start by visiting the Ghost documentation and engage with the community. And if you'd like to see what FineBits has to offer, check it out and let me know what you think!
Stay inspired and keep creating.