Rebooting to Ghost and building a premium theme from scratch
Join me on my journey as I transition my website to the Ghost CMS, and craft a unique premium theme from scratch for this platform.
After years of using ExpressionEngine and WordPress, I have finally decided to transition to Ghost for my website. I have been intrigued by this CMS for quite some time and recently had the chance to experiment with it on a side project. I was immediately captivated by its elegant design language and the streamlined approach that permeates its entire feature set.
Although Ghost already offers a wide selection of visually appealing themes, I made the decision to fully immerse myself in the platform and create my very own unique theme. I must admit that delving into a new platform can be intimidating, especially when it comes to theme development. However, I saw this as an opportunity to enhance my development skills and push myself beyond my limits.
During the development of my theme, I realized my aspiration to go beyond and create a comprehensive design that encompasses all of Ghost's features. A premium theme accessible to all! This long-term endeavor is already in use on my website, indicating my active dedication towards its continuous improvement. Although the exact release date remains uncertain, the first version is not too far away.
The theme
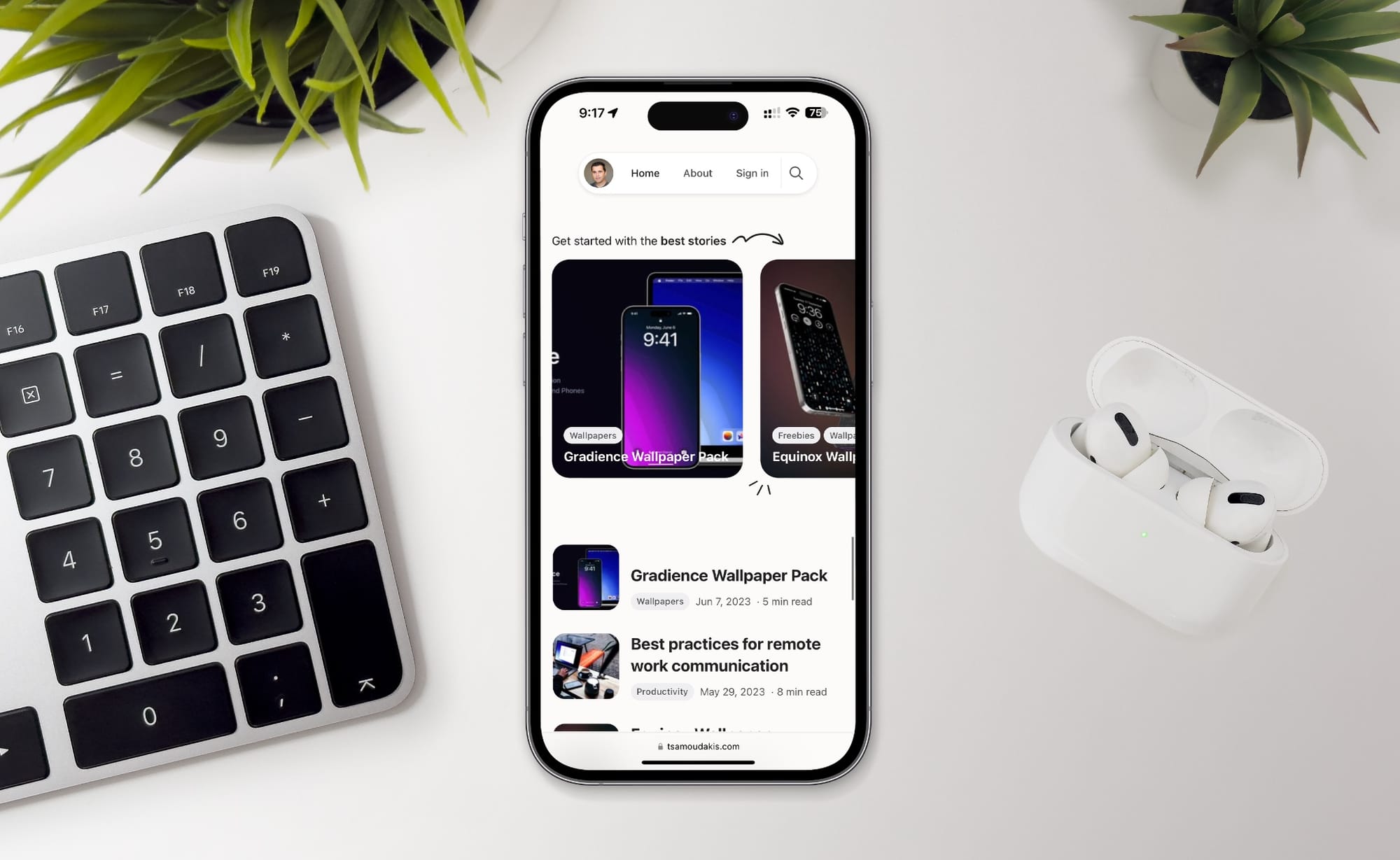
Introducing FineBits, a meticulously designed theme that combines minimalism with a hint of playfulness and a mobile-first approach. It is specially tailored for personal blogs and diverse news sites, ensuring a seamless and captivating experience for readers.
The plan at the moment is to thoroughly test the theme on my website, ensuring its performance matches that of a world-class premium theme. Address any bugs and then conduct a beta test within a closed group before releasing the initial version.
I intend to fully embrace and enhance all of Ghost's features, while also exploring opportunities to incorporate additional functionality. However, I have established a clear boundary in the feature list below to ensure that version 1 is released within a reasonable timeframe.
✅ Ready for Ghost 5.x
✅ Fully responsive
✅ Featured posts
✅ Comments
✅ Tag page support
✅ Tags page support
✅ Support all of Ghost's cards
✅ Author page support
✅ Portfolio taxonomy
✅ Multiple authors
✅ Members & Subscribers Support
✅ Social accounts
Future additions
⭐ Dark theme
⭐ Featured posts carousel
⭐ Code syntax highlighter
Research
As a product designer, I can't help but wonder about a bunch of things whenever I create something new. To keep up the pace, I make decisions on the go and revisit them later if necessary. But there are a few questions that would really help me shape this theme, and I'd love to hear your feedback.
Feel free to share your thoughts and leave a comment down below.
Sign up for updates
So here's to rebooting my website with Ghost and all the exciting possibilities that come with it. If you’re interested in the Ghost theme I’m building and want to be in the loop with updates on my journey, or if you generally enjoy my posts, make sure to sign up.