Twist: Redefining Communication in Remote Work
Delve into this case study on Twist, revealing the design journey behind the asynchronous messaging app revolutionizing remote collaboration.
Project Snapshot
- Company: Doist
- Product: Twist (iOS, Android, Web)
- Role: Product Designer (2017–Present)
- Focus Areas: Async-first UX, Feature Design, Cross-Platform Systems, Interface Modernization
- Highlights: Expandable Composer, WYSIWYG Editor, Settings Revamp, New Twist Facelift, Out of Office Scheduler
Problem & Context
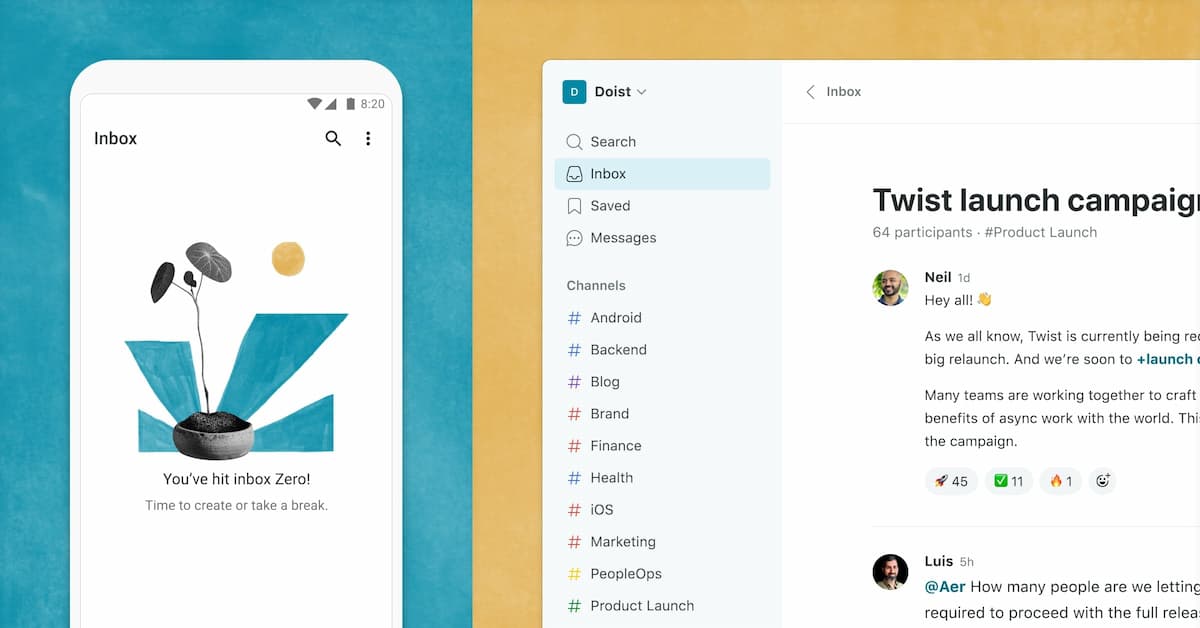
Twist is Doist’s answer to the noisy, real-time culture of traditional messaging apps. It promotes asynchronous collaboration, allowing remote teams to focus, communicate clearly, and avoid the pressure of always being online.
Designing for Twist means challenging long-standing norms in team communication. Every feature must reduce friction, encourage thoughtfulness, and work seamlessly across platforms. When I joined Doist, Twist was still in internal beta. Since then, I’ve helped bring it to life as a tool now used by teams around the world to work calmly and intentionally.
My Role
As a Product Designer on Twist, I own features end-to-end—from discovery and research to design execution and final polish. I collaborate closely with engineers and PMs across web, iOS, and Android, ensuring design consistency and a high-quality experience on every platform. My work spans foundational improvements, interface upgrades, and user-facing features that support asynchronous workflows.
Process & Approach
Expanding the Core UX (Async Communication Foundations)
One of my first projects was rethinking how people write messages in Twist. I introduced the expandable composer—a flexible input field that encourages long-form, structured messages over the rapid-fire chat norms seen in apps like Slack. This change allowed users to slow down, organize their thoughts, and communicate with intention, reinforcing Twist’s async-first identity.
Building on that, I designed our first WYSIWYG editor, which brought formatting options to the composer for the first time. Now users can bold, italicize, and structure content more clearly—without needing markdown. It made communication more expressive while keeping the interface clean and intuitive.
Cross-Platform Design Consistency
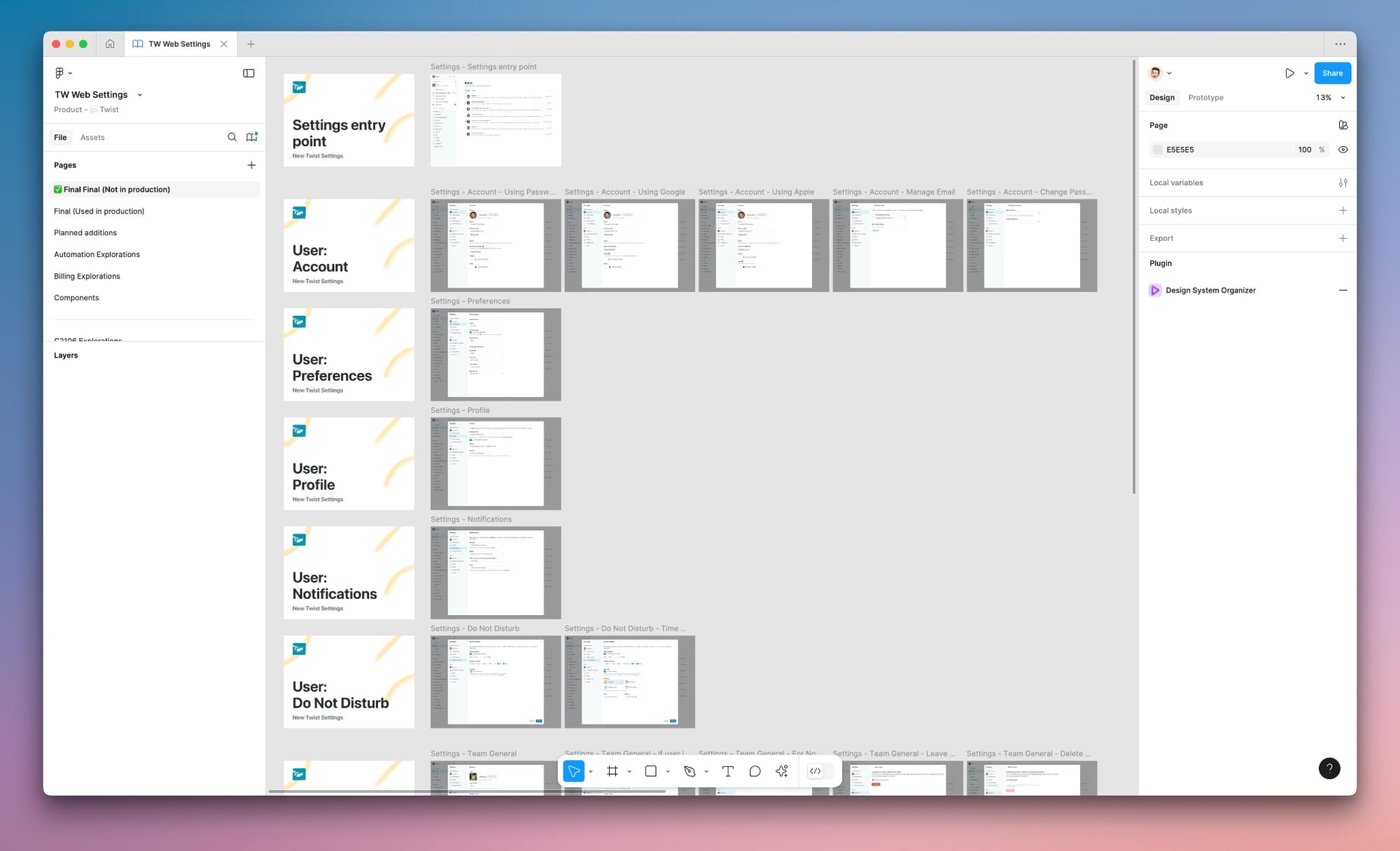
Consistency across platforms is essential. When revamping the Settings experience, I restructured the interface for better discoverability and improved the underlying information architecture. The redesign reduced friction and clarified key actions like notifications, profiles, and integrations—all while maintaining a cohesive feel across web and mobile.
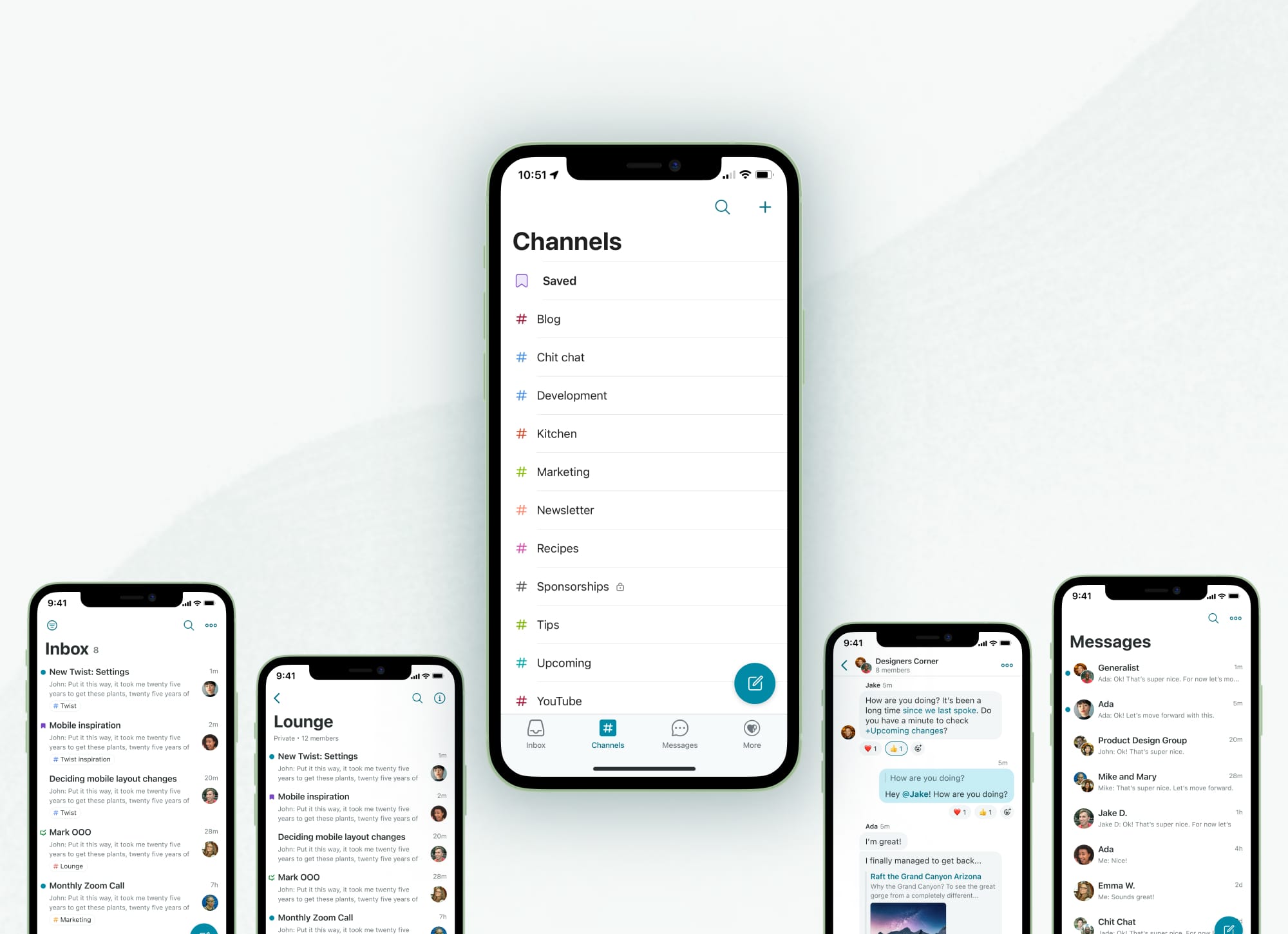
As part of Twist’s larger evolution, I contributed to the “New Twist” facelift—a visual and UX refresh that fine-tuned structure, navigation, and interaction details. Though it didn’t change core functionality, it gave the app a more modern feel and helped surface its core value through polish and clarity.
Supporting Async Culture Through Features
Most recently, I led the design of the Out of Office scheduler—a feature that allows users to set their availability for upcoming days or vacations. It helps teammates set expectations without the need for constant pings or reminders, fully supporting the async ethos at the heart of Twist.

Outcome & Impact
- The expandable composer made communication in Twist feel calmer and more deliberate.
- The WYSIWYG editor added clarity and expressiveness without increasing cognitive load.
- The Settings redesign modernized the experience and simplified everyday interactions.
- The New Twist facelift introduced structural and visual improvements that increased usability.
- The Out of Office scheduler strengthened async workflows by reducing status uncertainty.
While Twist started as a tool for Doist’s internal needs, it evolved into something much larger—a product that helps teams worldwide communicate better. It’s more than just an app; it’s a reimagining of how work should feel: calm, productive, and human.
Looking back, my time working on Twist was as rewarding as it was challenging. The experience honed my skills in designing for clarity, collaboration, and user empowerment. And while Twist continues to grow, I’m proud to have played a part in shaping its journey.